主要分為select,option,及optgroup三部分
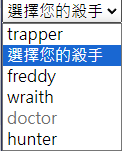
<select>
<option>trapper</option>
<option selected>選擇您的殺手</option>
<option>freddy</option>
<option>wraith</option>
<option disabled>doctor</option>
<option>hunter</option>
</select>
disabled會讓選項變得不可選 用處像是在商品缺貨時
selected設定預先選取此選項
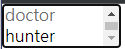
若設定<select size="2">
則一次只能瀏覽2個選項
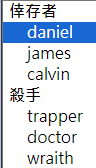
可以用optgroup分類
<select name="角色">
<optgroup label="倖存者">
<option>daniel</option>
<option>james</option>
<option>calvin</option>
</optgroup>
<optgroup label="殺手">
<option>trapper</option>
<option>doctor</option>
<option>wraith</option>
</optgroup>
</select>